1 Sep ‘18
Best Practices for Nonprofit Websites
1 Sep ‘18
In: Branding & Visual Design, Nonprofit Resources, User Experience Design, Web Design & Development, / By: Ripe Media
We’ve created many nonprofit websites over the years, and that process includes researching and evaluating a wide array of charity websites. One thing we continue to see time and again is that nonprofits and charitable organizations are not always on the cutting edge when it comes to their digital communications. And this can have a negative impact.
Having been involved for several years in assisting nonprofits with web design, we understand there isn’t always much budget for digital marketing. Regardless of whether you have a large budget or a small budget, here are some best practices for nonprofit websites, including examples from organizations that are doing things pretty well.
It’s Not All About the Homepage
The homepage of your website is, of course, extremely important. In many cases it’s the first introduction to your brand if people navigate directly to your URL or perform a search on your organization name. But, keep in mind that, many visitors will arrive at interior pages of your site through internet searches. This will especially be true if you’re on top of your SEO game.
Also note that your homepage isn’t always the most focused representation of your organization or mission. This is generally true because the home should speak to the needs and motivations of every potential audience member. And it needs to do so while introducing your organization and explaining why someone should care .That’s a lot to accomplish on a single page.
Interior pages, on the other hand, tend to be a lot more focused on one particular aspect of your organization or mission. This can actually be a lot more compelling in terms of motivating a user to take an action.
If your website is serving up lots of fresh content—and it should!—highly focused interior pages will be extremely useful in attracting first-time visitors to your site. In this scenario, your homepage will not be their first impression.
One way to illustrate this concept is to look at your most visited webpages in your site analytics. You may find that interior pages are a point of entry more often than expected.
All this to say that you shouldn’t overlook the user experience on your interior pages. A lackluster experience there could keep visitors from exploring any more of your site.
“Once your page loads, users form an opinion in 0.5 seconds. You have 10 seconds to leave an impression and tell them what they’ll get out of your website and company. After this time (and oftentimes before), they’ll leave.” – NN Group
Have a Consistent Core Purpose and Communicate it on Every Page
A very clear, simple, and understandable mission is essential for telling the story of your nonprofit and the value that it brings. If you’ve completed your nonprofit branding, you should have this mission already worked. Just make sure it’s clear on every page whenever possible since, as we mentioned, your homepage may not be the first page a visitor lands on.
Tell a Story
Consumers love a good a story. According to a survey conducted by Adobe & research firm Edelman Berland, 73% of consumers agreed that brands should tell a unique story. We believe the same is true for nonprofit websites.
Content becomes so much more compelling when presented in the context of a story. You may be concerned that you have enough stories to share, but storytelling opportunities can be found in many places. Some possibilities for your organization might be: how your organization began, why your cause matters, or who your organization is helping. Discovery those stories and make sure that content is communicated on your website.
Mind Your Site Architecture
Well-planned site architecture informs search engines about the importance of your site pages. Intuitive site structure is also important for user experience. You want to make sure it’s easy for site visitors to find the information they’re expecting. The architecture also needs to support your organizational goals.
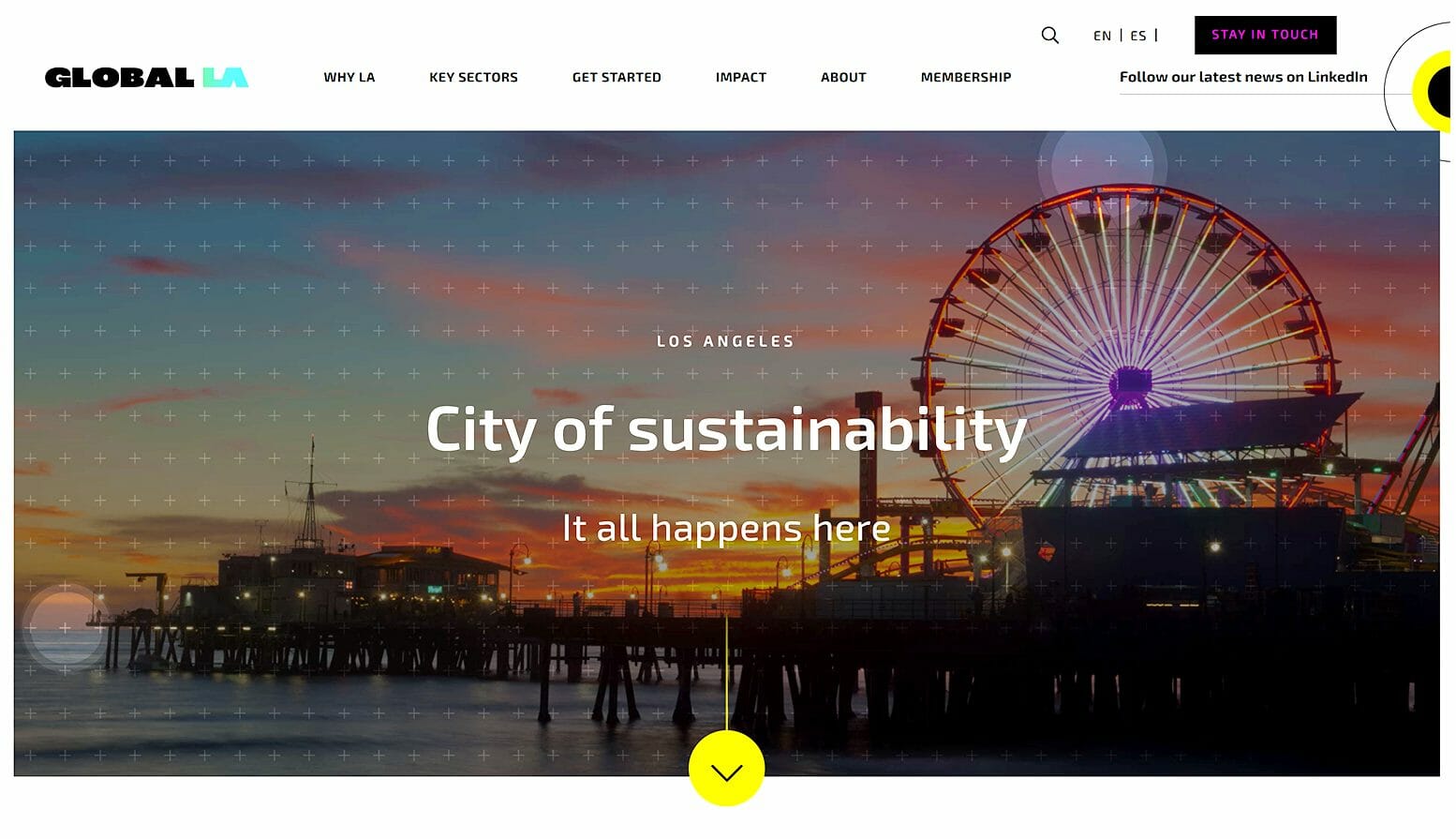
For example, the top right corner of your website is an important zone. It’s where the eye lands after scanning from your logo (presumably on the left) and past your top-level menu (which should be limited to about a half-dozen choices). If increasing donations is your top priority, by all means your “donate now” button should be in that location. If, on the other hand, you’re more interested in getting visitors to sign up for your newsletter, put that there instead.
It’s possible to have several choices in the top left of your site, just make sure that you A) make each visually differentiated from the others so they’re easy to identify, and B) don’t try to jam TOO much into that area.
Each Page Should Lead to a Goal
The content on each page should be relevant to your goals. What is the ideal action you want a visitor to take on each page of your website? Whatever the content is, giving the user a clear action item (call to action or CTA) will make them stay on the site longer, which means you’ll have a better chance of converting them to accomplish a goal.
You should also be sure to limit your call to action options. If you have too many goals or calls to action presented on a single page, you’ll clutter up your design and introduce the “paradox of choice”— Having too many options can cause visitors to choose “none of the above” simply because it’s too much visual information to digest.
Be Transparent
According to a study in The Chronicle of Philanthropy:
“1 in 3 Americans lack confidence in charities. In deciding where they will donate, 50% of survey respondents said it was ‘very important’ for them to know that charities spend a low amount on salaries, administration, and fundraising; another 34% said it was “somewhat important.'”
This means people want transparency, and a great way to deliver that is through detailed financial reports. But data can be boring. Really, really boring. One way to combat this is to design your financial/impact reports into something more enjoyable. This goes hand-in-hand with storytelling. Utilize storytelling even when you’re presenting financial data and make sure you focus on the impact of your efforts.
Highlight CTAs in Site Navigation
Visually highlight your most significant call to action within your navigation menu. On any page, that goal will be prominent and easily accessible. Secondary CTAs can be a more muted in color but should still be visually prominent.
Make it Mobile-Optimized
Mobile traffic now makes up more than 50% of all internet traffic. The importance of a site being mobile friendly has been known for a while. But these days people expect a great mobile experience. It’s imperative to make mobile content not just passable or functional, but truly seamless and easy. This means mobile-optimized, not just mobile-friendly.
At this point, it should go without saying: if your website is not mobile-optimized, you’ll be missing out on opportunities.
Optimize Donation Pages
Let’s be frank: donations are the main reason many nonprofit websites exist. Since that’s the case, there are a number of things you should do to optimize your donation page:
- Make it EASY to donate. One-step conversion is becoming increasingly important, because it lowers the barrier to donating. Would you rather fill out a form with 10 fields, or just 4? If more than a few information fields are required, instead of displaying one long form, break it into easily digestible steps with each step on a new page. This “chunking” method is shown to decrease form drop-off rates, and is generally a better user experience.
- Make it emotional. For instance, authentic photography of who you are impacting can really humanize your story and draw people in.
- Translate donation amounts into impact made. Translating the value of a donation will help your donors see what kind of impact a certain dollar amount can actually make.
- Position monthly donations as an exclusive program. Recurring donations are great because they provide a steady stream of funds without effort. To encourage this, position your monthly donation option as an exclusive program. Playing up exclusivity and recognition can help a donor feel more connected to your cause and more appreciated for their support.
- Enhance the post-donation experience. Just because you’ve reached your goal of getting a donation doesn’t mean you’re done. If you stop the user experience at the donation, you’ll risk leaving people feeling under-appreciated. So, after the donation is made, make sure your “thank you” page shows your appreciation. Then, make them feel valued with a tailored thank you email, including further steps on how they can continue to support your nonprofit’s mission and cause.
Put these best practices into practice and your nonprofit website will greatly benefit from it. If you need partner to help implement strategies like these for your website then drop us a line!