20 Jan ‘20
2020 Web Design Elements That’ll Make You Want a Website Makeover
20 Jan ‘20
In: Web Design & Development, / By: Ripe Media
You have 8 seconds or less to impress visitors to your website.
By the time they reach second nine, they’ve already formed critical and intractable opinions. Not just about your design prowess, but your company’s overall trustworthiness and appeal.
With so much on the line, it’s impossible to overstate the importance of a strong website. Staying on top of key trends can help you make a powerful first impression.
Keep reading to discover the top 8 web design elements that experts predict will drive user traffic and conversion in 2020.
1. Fantastic Fonts
Increased attention to text and fonts has been one of the prevailing web design trends for several years now. Experts say that won’t change in 2020.
If anything, designers claim that eye-catching fonts will only become more important. Topping the list of popular options are:
- Outlined letters
- Oversized text
- Vintage fonts
- Edgy, non-traditional fonts
While stylish fonts can improve conversion rates, experts warn against going overboard. For best results, keep text in line with your branding and mobile-friendly.
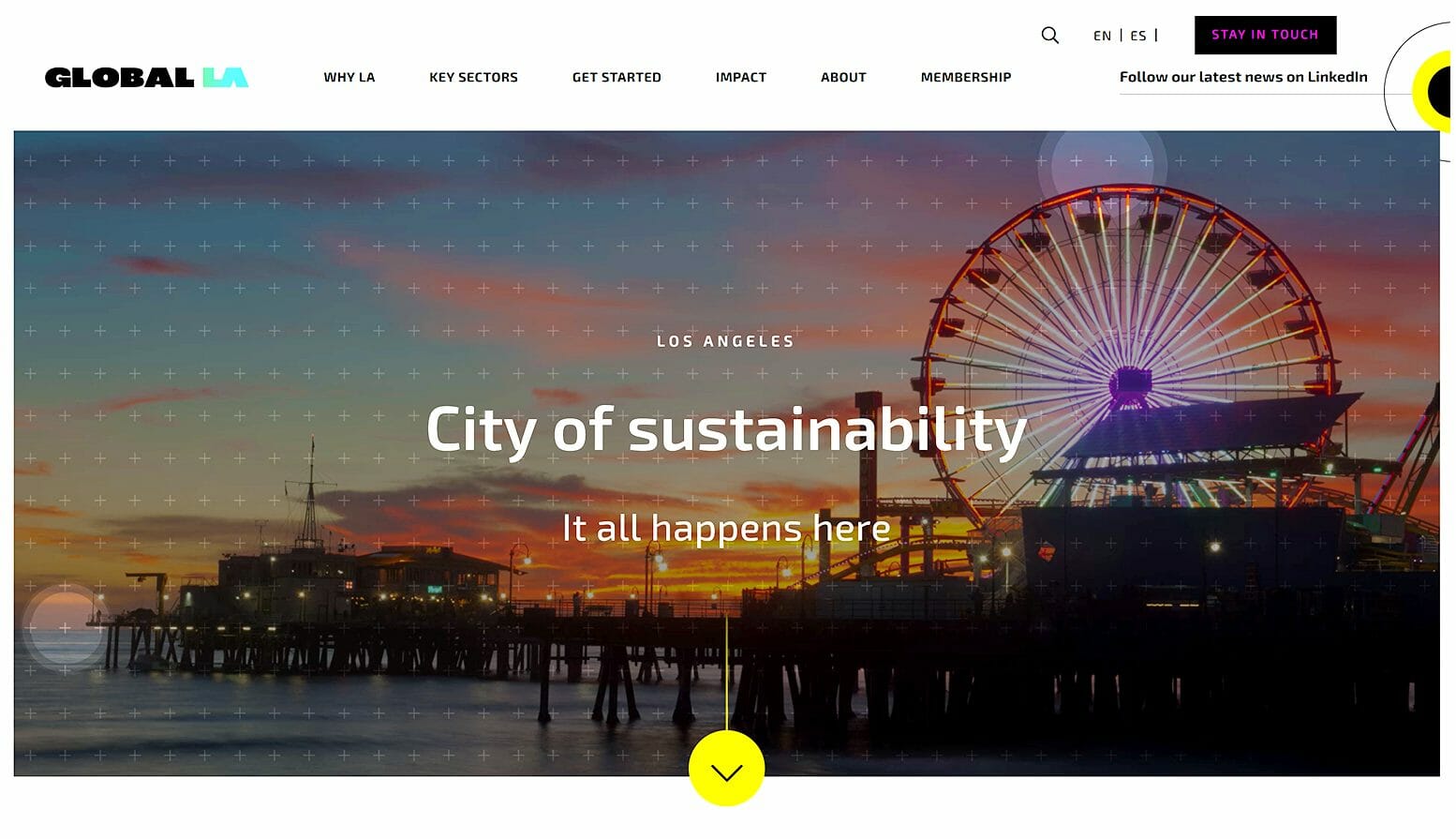
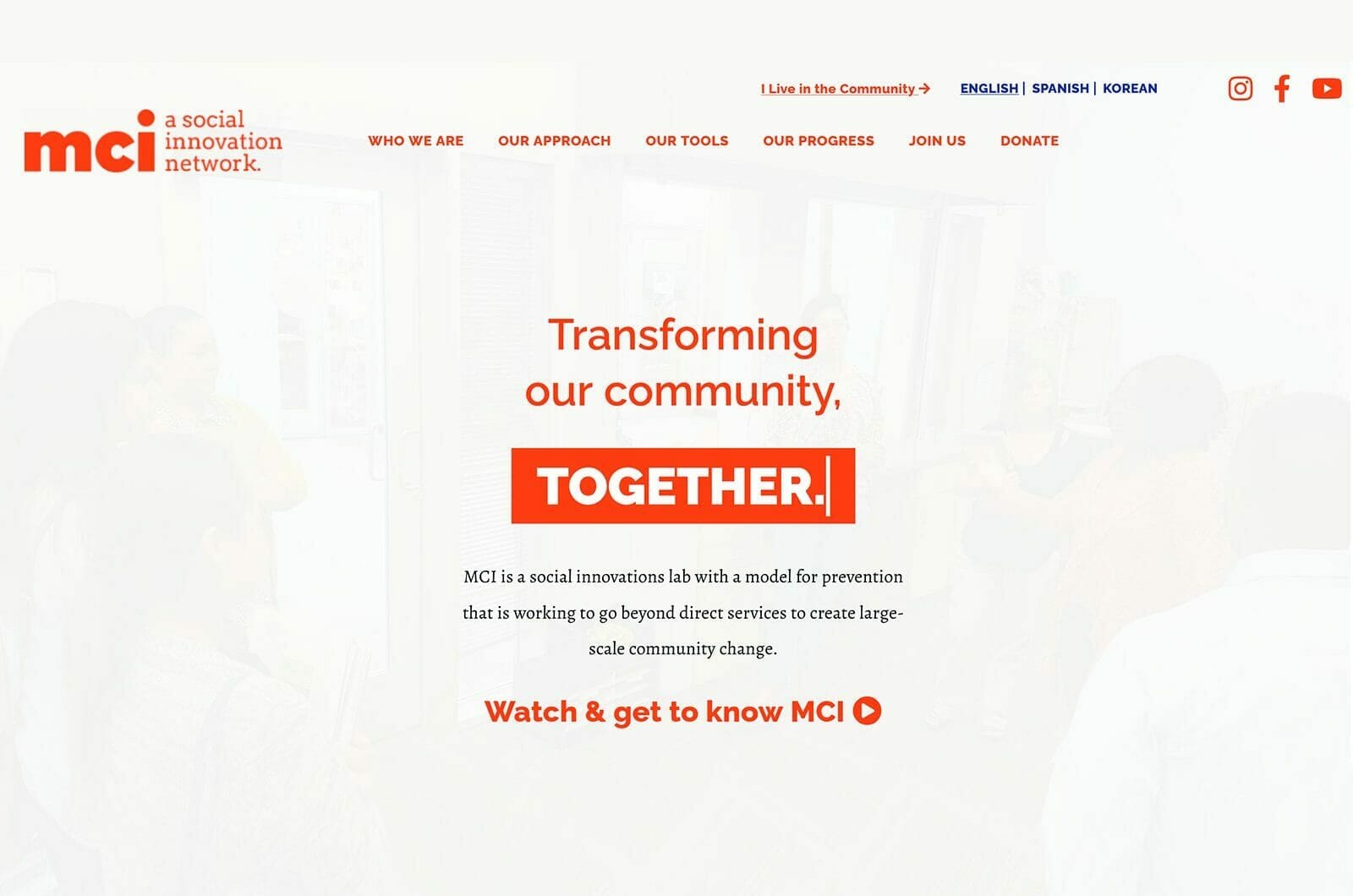
2. Bold Hero Areas
For those not in the know, “hero area” is the new term for “header.” It’s also sometimes referred to as “above the fold.”
Traditionally, hero areas feature:
- Images
- Text
- White space
- Image-and-text combinations
- Text-and-white space combinations
One of the most highly anticipated 2020 web site design trends, however, is a move toward bolder, more creative heroes.
Entrepreneur recommends viewing headers as prime real estate. There’s no better place to communicate your values, brand, and main message.
Expect to see more use of bold color, videos, and split-screen designs in headers this year.
3. Customized Illustrations
Demand for customized illustrations has exploded in recent years. In 2019, innovative web designers started incorporating other design features into illustrations.
Among the hottest and latest web design trends is adding animation to custom illustrations. Particularly interactive animations triggered by hovering a mouse over a section of the illustration or another user-led movement.
Designers can use these animations to:
- Improve user-friendliness
- Increase visitor engagement
- Easily communicate complex steps or ideas
4. Evocative Colors
Color has always been foundational to design.
As humans, we have hard-wired responses to certain colors and strong cultural associations with others. Smart designers leverage these instinctive responses to create and shape viewers’ impressions.
This year, look for ambitious designers to use color in ever bolder ways. Expect to see more:
- Color blocking
- Vintage color schemes
- High-level gradient work
- Black-and-white minimalism
- Duo-tone designs
As with text, however, it’s important not to carried away. Even high-impact color usage needs to stay aligned with your core branding.
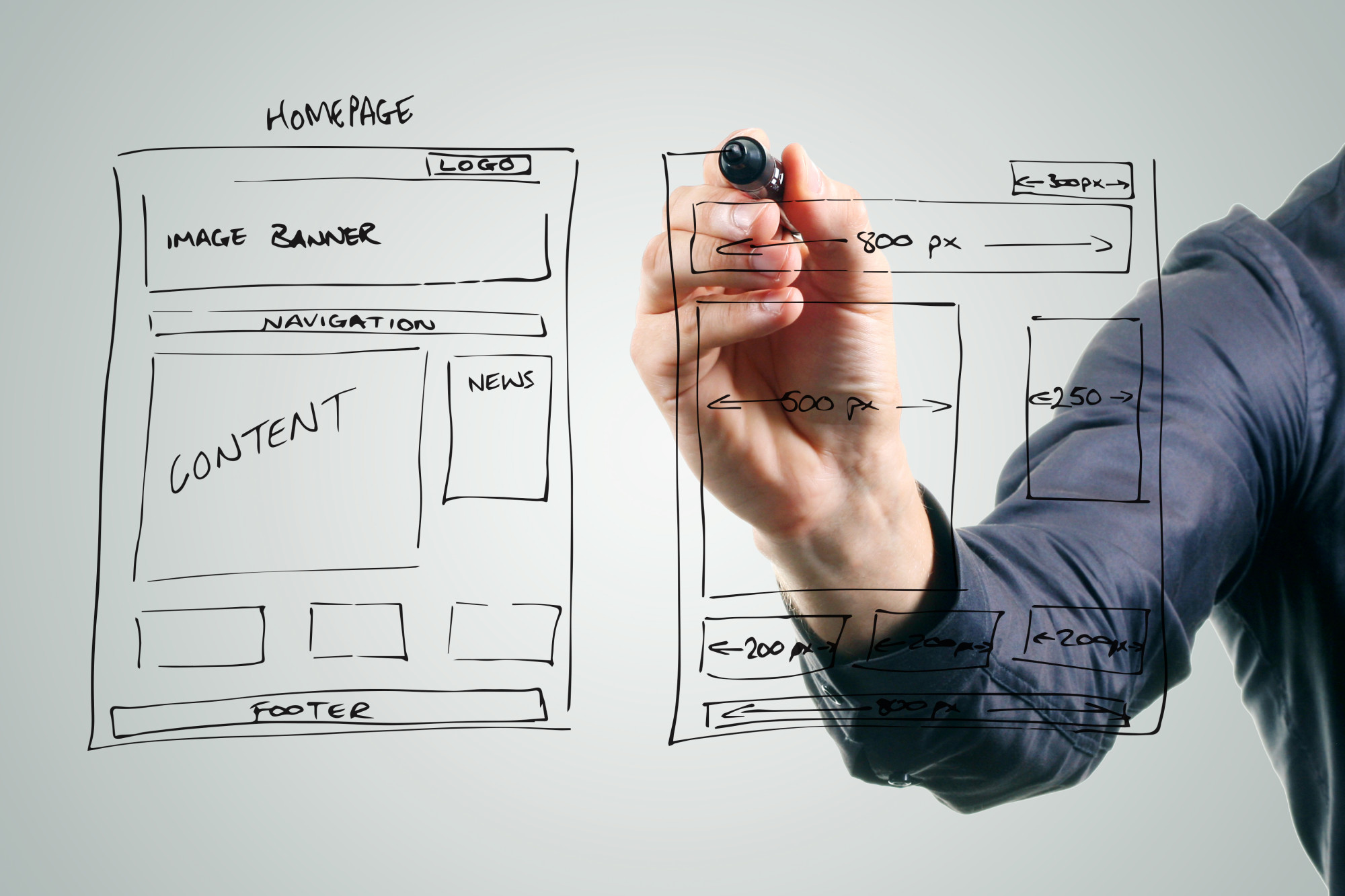
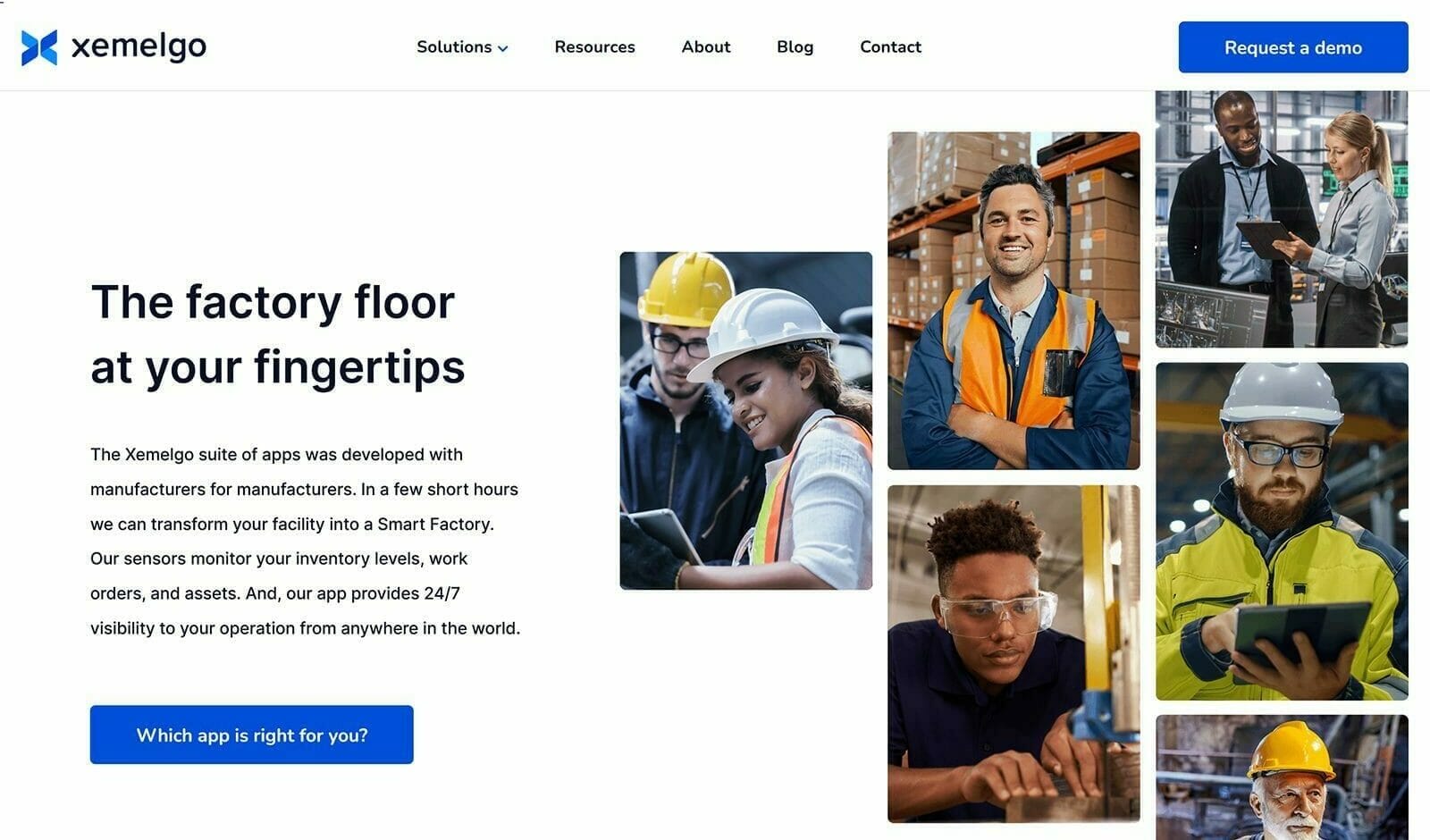
5. Geometric and Asymmetric Layouts
Grid structures have long been one of the key elements of good web design. Using an underlying grid helps web designers set pages up in visually pleasing ways.
Historically, grids have been more or less “invisible.” Viewers see page elements line up, but not the underlying structure the alignment is built on.
Recently, open-grid and geometric designs have started gaining popularity. This is due in part to how well these designs pair with other trends. Black-and-white minimalistic color schemes, for example.
At the same time, other designers are heading in the opposite direction with asymmetric layouts. Done well, these can push boundaries and sharply capture viewers’ interest.
6. New Navigation Options
Functionality is on the list of non-negotiable elements of web design for successful websites. Even the prettiest website is useless if would-be customers can’t find what they need.
To this end, designers have begun pushing the envelope on web navigation controls. Say goodbye to neat lists and standardized buttons. Look for new takes that are:
- Simplified
- Mobile-friendly
- Intuitive
- Interactive
For example, asymmetric pages may feature shapes, images, or illustrations as navigation tools. Mousing over a specific shape may bring up a link to the related page.
Big companies may be most adventurous with their new navigation designs. But small businesses may benefit most from adopting simplified and intuitive site navigation tools.
7. Dark Mode
Dark mode options are gaining traction fast. Their appeal crosses communities and user groups. They may be seen as desirable because they:
- Are easier on the eyes
- Make minimalist designs pop
- Are less draining to run on most devices
- Lend themselves well to futuristic themes
There are two primary ways to use dark mode. Websites can adopt a permanent dark mode theme where it fits their brand. Alternatively, they can offer a dark mode variant of their main site for users who prefer it.
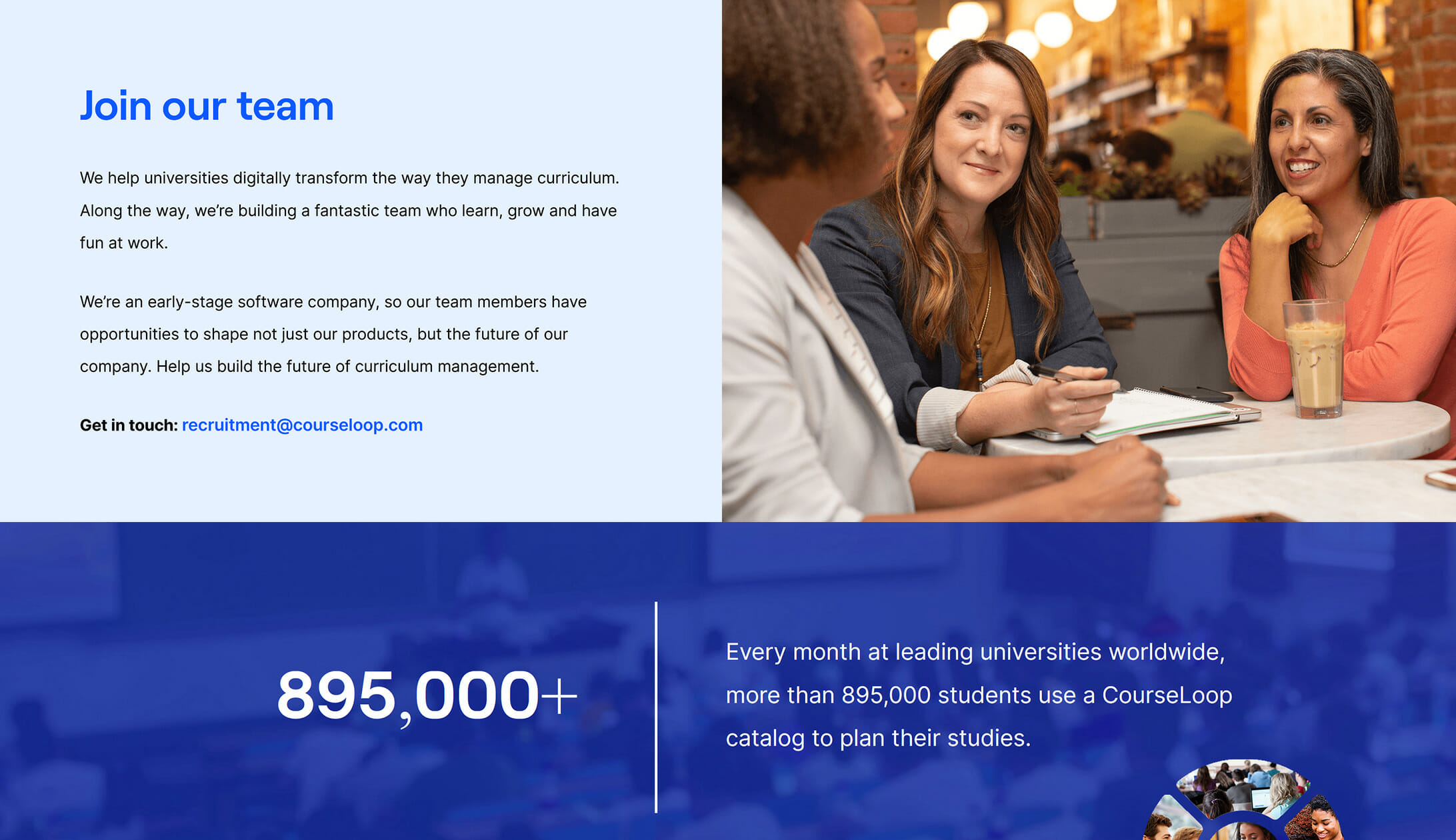
8. Split Screens
Like many of the trends that made this list, you can use split screens alone or in conjunction with other trends. Split screens are:
- Visually attractive
- Highly compatible with asymmetric layouts
- Mobile-friendly
- Ideal for businesses with more than one primary division or focus
Split screens can be as simple as cutting one image into two halves. In more complex renditions, it can involve layering three or even four distinct sections over one another.
Other Web Design Elements to Watch For
Here are a few other up-and-coming trends to look for as we head deeper into 2020.
- Vintage Modern Vibes
- 3D and Floating Images
- Fluid shapes and lines
- White space and wide borders
- Combining graphics with hand-drawn or digital illustrations
Making the Trends Work For You
Chances are at least one of the above trends popped out at you as perfect for your website. Or maybe you liked them all.
In either case, just knowing the top trends for 2020 isn’t enough. To make these web design elements work for you, you need to incorporate them into your site.
Get a quote and find out just how affordable applying the high-impact design trends to your website can be!